5 Design Trends That Will Help Enhance Your Marketing Strategy
Propel your marketing strategy with design. We compiled five of the best design trends (with examples) to help your company exceed and crush your marketing goals.
1. Eye Catching Data Visuals
Let’s face it – data presented in a spreadsheet, list, or even written out in plain text does not have the same impact as something you can look at in an instant, and understand completely what it’s trying to tell you. Data visualization has made it easier to share complex data with your targeted audiences.
A bonus with this type of content? It is easily sharable within social so that you have something that stands out from the crowd and something that is easily digestible within the 2-5 seconds you get to grab your audience’s attention.
Instead of displaying data in just a bullet format like this:
- 2,137 Invites Sent – All emails that have been sent out with the campaign
- 13.6% Click-Through Rate – The overall click-through rate for this current campaign
- 19 Reviews – The number of customers that have left reviews
- 7.1% Response Rate – The total percentage of customers that responded
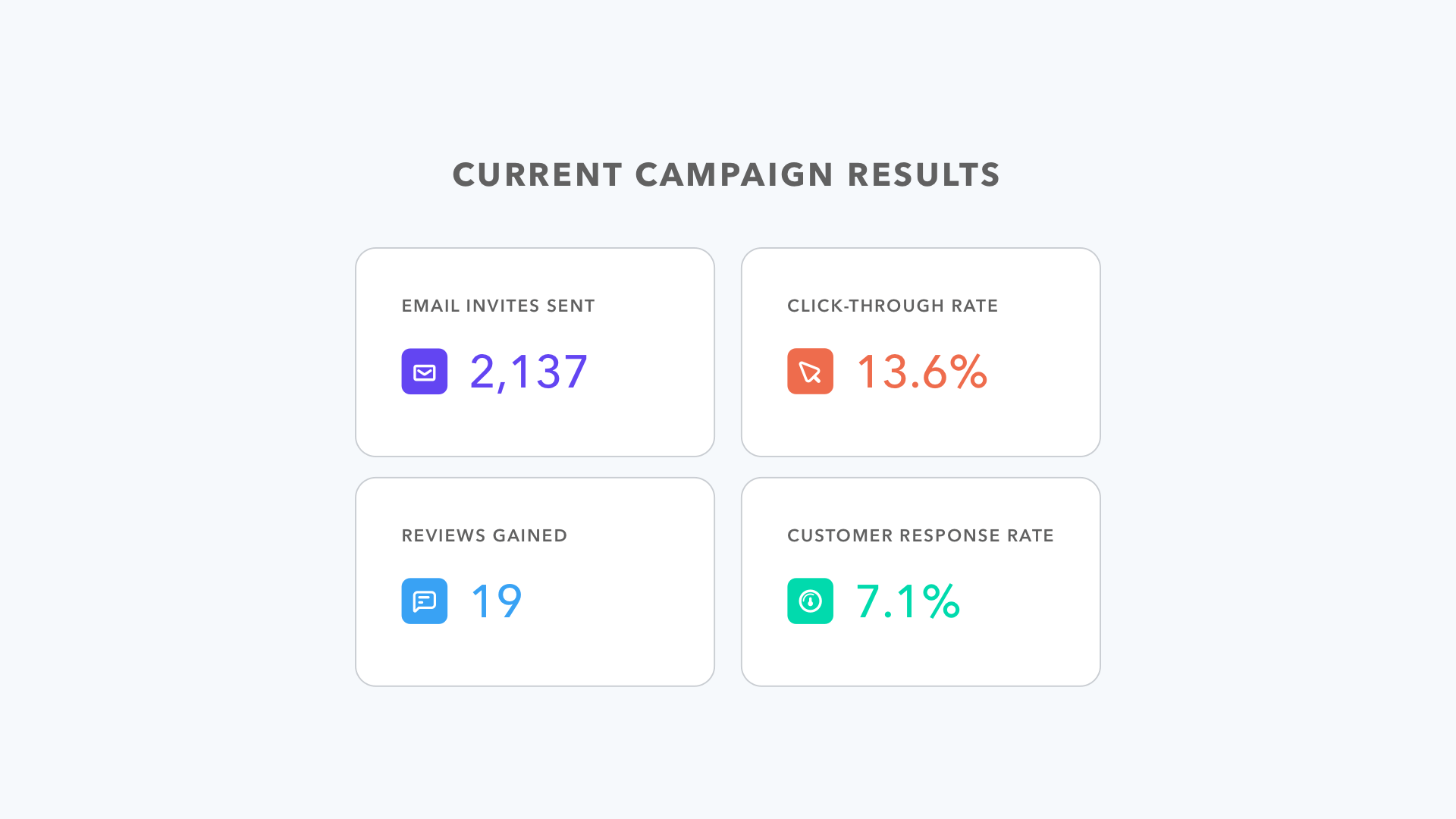
Try a graphical element to help enhance the data:
*Data only represents visualization and is neither true nor accurate.
2. Visualized Quotes
No, we are not talking about inspirational quotes that your Grandma would share on her Facebook feed. We are talking about pulling quotes from a webinar, podcast, videos, or even a blog that has an immediate impact on your audience. This helps give a small tidbit of what this medium is all about and what to expect. Again, a common theme throughout these design trends is the opportunity to share via social media organically, where you can reach a wider target audience.
In most cases, there is a default quote module with content management systems, which can look pretty common and boring. So instead of using something like this:
What truly makes our brand? Our SmartAcres. A group of smart individuals that are greater when we come together to make an impact each and every day.
Lisa Zwikl, CSO
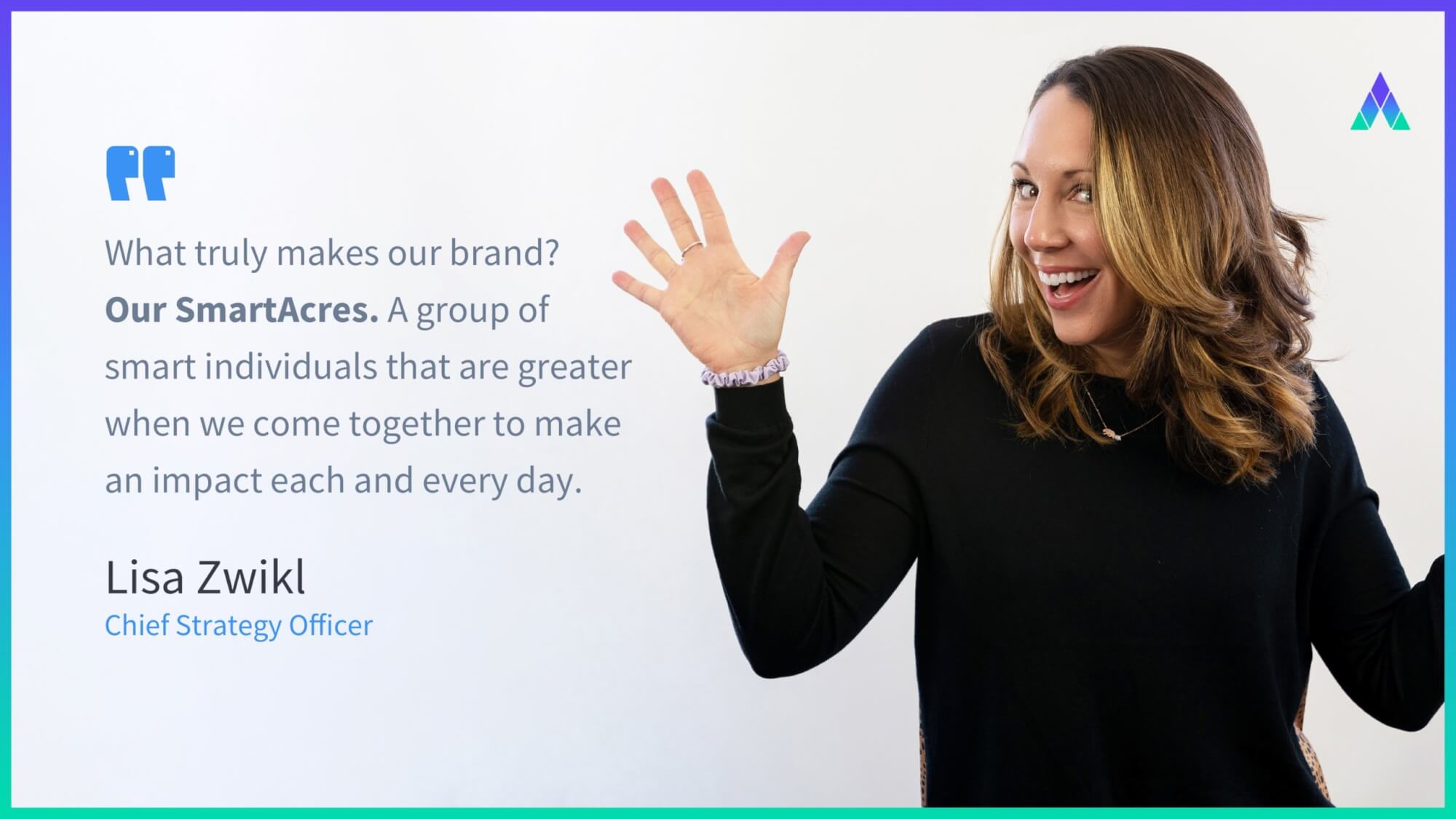
Instead, use a graphic that visualizes the quote as well as the person (if applicable):
3. Inclusive Visuals
This has been a trend for a while now, but it is always a good practice to continue with. Inclusive visuals help portray a diverse range of people within all sorts of business and commercial collateral. The default for icons and imagery is not just white, male, and able-bodied individuals, but more of a collection and representation from marginalized groups in marketing visuals.
4. Simplicity and Modernization
You may have heard this acronym time and time again, K.I.S.S.
Starting with colors, gradients are a big part of design, which are finally turning into light, dreamy, and subtle minimalist colors, while bright colors are phasing out of trend.
For typography, bold fonts are here to stay as they not only attract attention but also help make the brand style more individual. And coming back again (primarily thanks to virtual and augmented reality): neomorphism, which is essentially creating a 3D effect within a plane. However, keep in mind that when utilizing this technique, it may not be accessible for everyone. If someone has poor eyesight, they may not see these shadows or the separation of individual blocks. The best way to utilize neomorphism is to enhance the design, but not to use it to differentiate important elements.
Below is an example of neomorphism shadows done right. The shadows enhance the graphic, but do not hinder the brand logos if the person viewing the graphic has poor eyesight or the equipment they are using is outdated (i.e., a monitor that can not display high-quality imagery that showcases the shadow effects.)
*Companies shown only represent visualization and are neither true nor accurate.
5. Mobile-First
More than ever, mobile phones have become a constant for work and personal life in order to stay in contact with employees, colleagues, customers, and friends. This is why more and more ux designers and website developers are thinking mobile-first – not just mobile-friendly.
But what is Mobile-First Design? Quite simply, it is an approach where web designers and developers work on the website with mobile devices in mind first. To properly do this, prototyping the mobile version first (or the smallest screen), then continue to work on larger screen sizes; such as tablets, laptops than monitors and desktops.
This does; however, depend on your user experience trends and how they interact with your business. Using google analytics, you can see if the majority of your users are mobile dominate, or if they are using larger platforms to view your website and content.
There we have it, five design trends that will improve your marketing strategy.
Let us know so we can help further your marketing efforts forward with a visualized approach to your next marketing campaign!
Let’s build your marketing strategy with design trends.